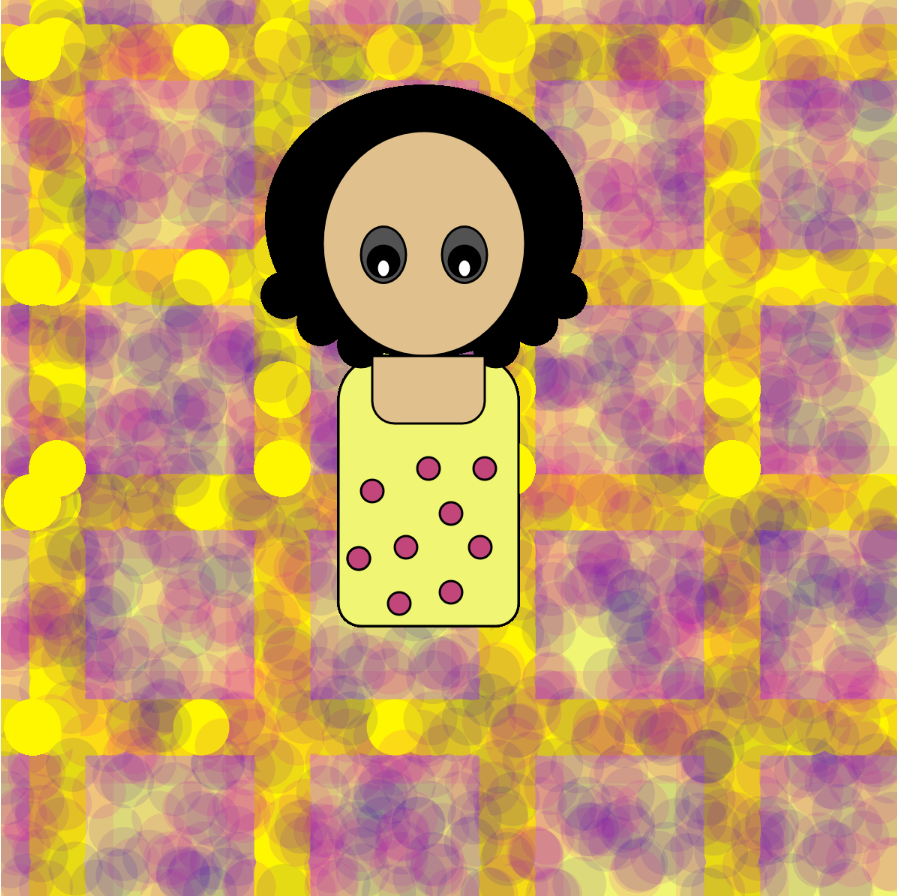
Diaro In Motion
As a part of the week 2 homework, I took my week 1 work of designing Dairo and adding some fun moving elements using p5js. The requirement of the homework was:
To have one element controlled by the mouse
One element that changes over time
One element that is different every time I run the sketch
I decided to have some movement in the background as it is a very versatile area of the sketch and could incorporate these requirements. For the control of the mouse, I added ellipses with arguments of mouseX and mouseY that would keep moving behind Dairo. For the element that changes over time and runs differently even time the sketch is played, I added random spots using the variable spot and function random behind the yellow ellipses. I decided to place the background function and rect functions inside the function setup so that the varSpot could run repeating itself. This makes it fun for the user to constantly scroll their cursor, moving the yellow ellipses over the background sketch.
To view Dairo and play with the sketch, click here.